Vecipe
Independent Case Study
Keywords:
Recipe / Video / Application / Gesture Control / Cooking Experience
Vecipe is a video based recipe app. Follow video recipes while you're cooking in the kitchen, keep your busy hand away from the screen. Focus on what’s in your hand and in the pan, unlimited recipe, uninterruptible cooking experience.
Imagine...
As a cooking enthusiast, you've bookmarked countless recipe videos on your favorite short video app, ready to dive into the kitchen and bring your culinary creations to life. However, as you get your hands dirty with flour and oil, you hesitate to touch your mobile device and risk making a mess of your screen. But what if you could control the recipe video with just a wave of your hand? Imagine the convenience and cleanliness of being able to cook without ever having to touch your device.
Independent Case Study
Keywords:
Recipe / Video / Application / Gesture Control / Cooking Experience
Vecipe is a video based recipe app. Follow video recipes while you're cooking in the kitchen, keep your busy hand away from the screen. Focus on what’s in your hand and in the pan, unlimited recipe, uninterruptible cooking experience.
Imagine...
As a cooking enthusiast, you've bookmarked countless recipe videos on your favorite short video app, ready to dive into the kitchen and bring your culinary creations to life. However, as you get your hands dirty with flour and oil, you hesitate to touch your mobile device and risk making a mess of your screen. But what if you could control the recipe video with just a wave of your hand? Imagine the convenience and cleanliness of being able to cook without ever having to touch your device.
Goals and introduction
The goals of this project are to make video recipe more acessible and intuitive to follow, while users are cooking in the kitchen. The personal goals I had for this project is to propse a solution for users like myself, who like to cook alongside recipes in the format of video. Users have to deal with frequently giving commands to their touch devices while following instructions. Actions such as pause, play, rewind, relocatin were frequently performed when users have greasy or wet hands during the process.
All in one hand
All video controlling commands are done with one hand in the air. Food must be prepared in hygienic conditions. So keep your hands off from the screen.
Reseach
The goal of this research is to look at my own behavior and to document the gestures I personally use as I go about my daily life. What kinds of gesture do I use? Which ones am I concise of - and can I discover others that I was not concise of?



Representing Gestures

My approach to the design of the representation of the gesture of the project is to consider the familiarity involved in the gestures, and how recognizable accordingly to each command. During the user tests, I noticed that most of the gestures were easy to recognize and execute. However, there were still some mismatches during this process, such as the "search" gesture and the "pinch" gesture. Adjustments were made to finalize the final decision on each gesture.
Echo and Semantic Feedback
Echo feedback is generally used to confirm that and action has been recognized and being processed by the system. Semantic feedback, on the other hand, is used to provide additional context or information about the action, and can help users understand the implications of their actions. both types of feeback are important for improving the usability and effectiveness of an interactive system or product.
Echo Feedback
![]()

Semeantic Feedback
![]()

User Flow Diagramming
A user flow diagram is a visual representation of the steps that a user will go through to complete a task or achieve a goal within an interactive system. It is a useful tool for planning and designing an interactive experience because it helps to clarify the steps that a user will take, and identifies any potential points of confusion or frustration.








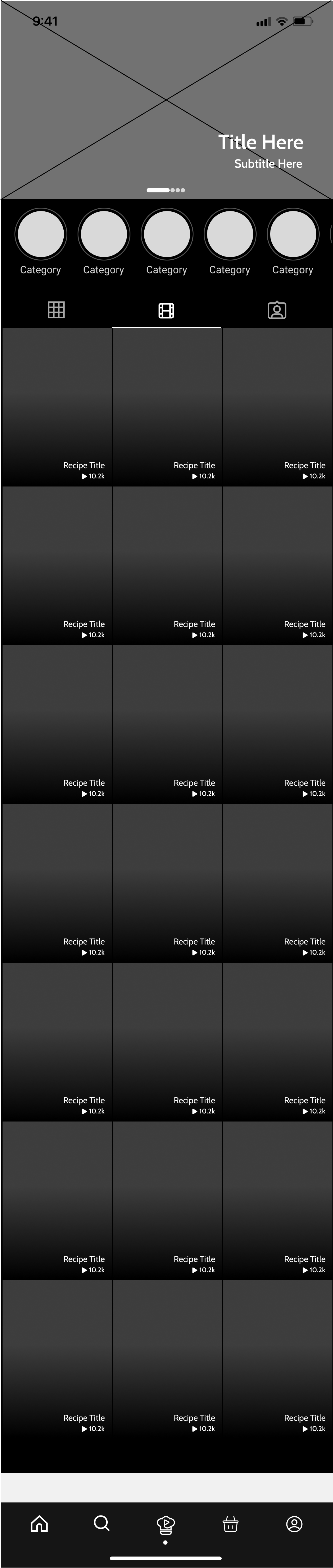
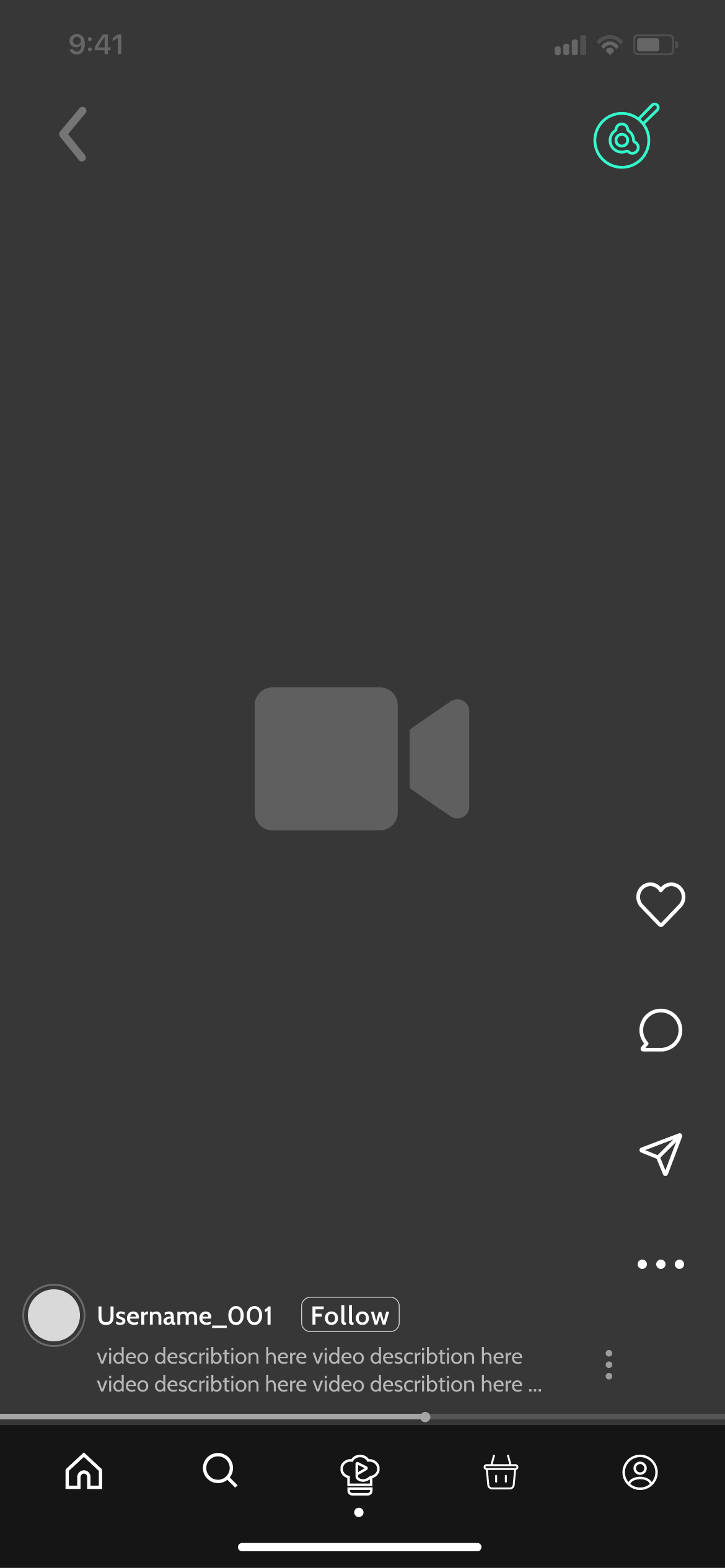
Wire Framing
The purpose of a wireframe is to provide a clear and concise representation of the interface, and to allow designers and stakeholders to focus on the functionality and user experience of the product, rather than on its visual details. By excluding visual design elements, wireframes can help to ensure that the design process remains focused on the user's needs and goals, and that the interface is intuitive and easy to use.





User Testing with a User Testing Script
The goals of the user test: The user testing script should specify the overall goals of the test, such as what types of tasks or questions the user will be asked to complete, and what types of feedback the designer is seeking.
1. The participants: The user testing script should specify the characteristics of the users who will be participating in the test, such as their age, gender, and level of experience with similar products.
2. The scenario: The user testing script should specify the scenario in which the test will be conducted, including any equipment or tools that will be used.
3. The tasks or questions: The user testing script should include a clear and concise list of the tasks or questions that the user will be asked to complete.
Style Guide

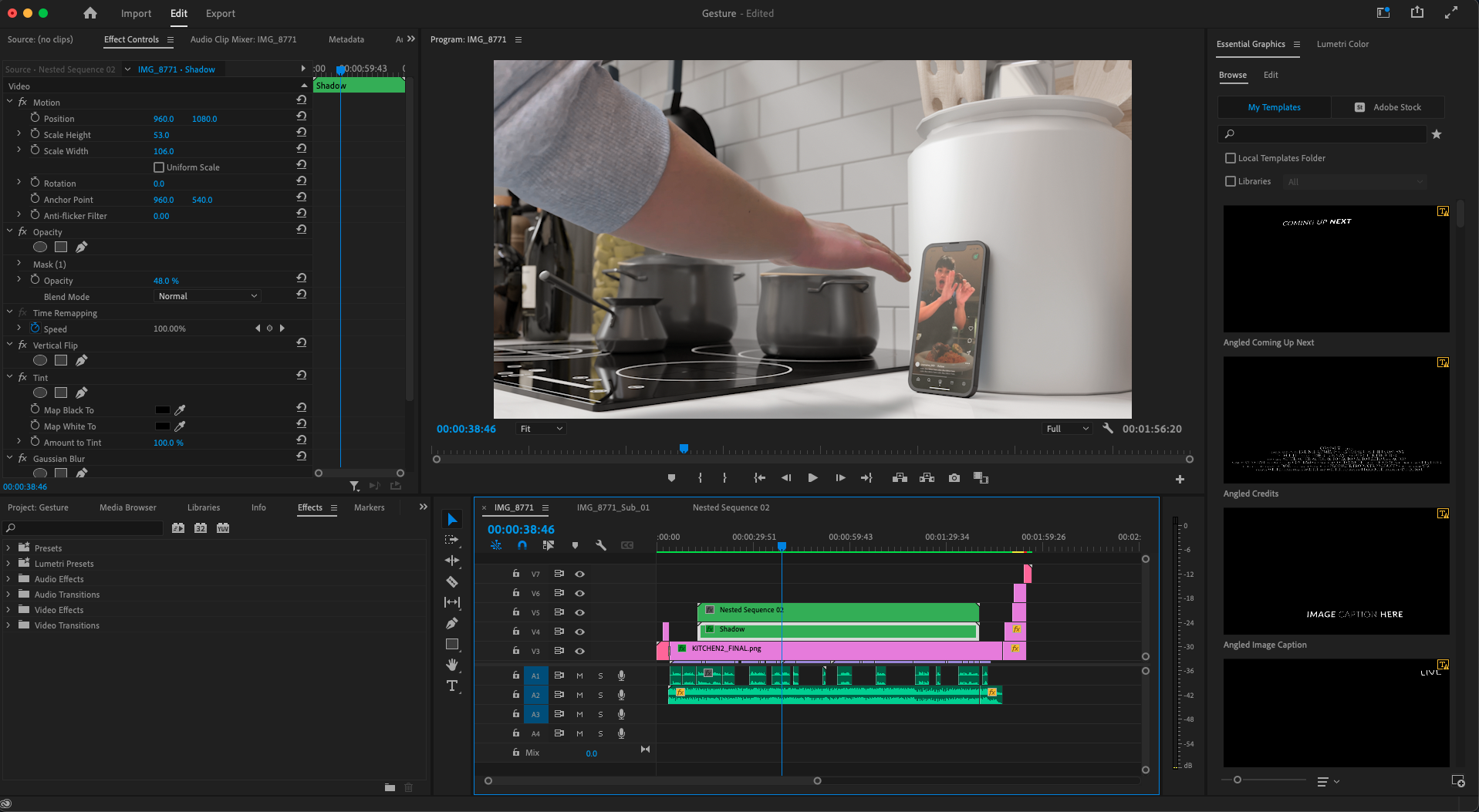
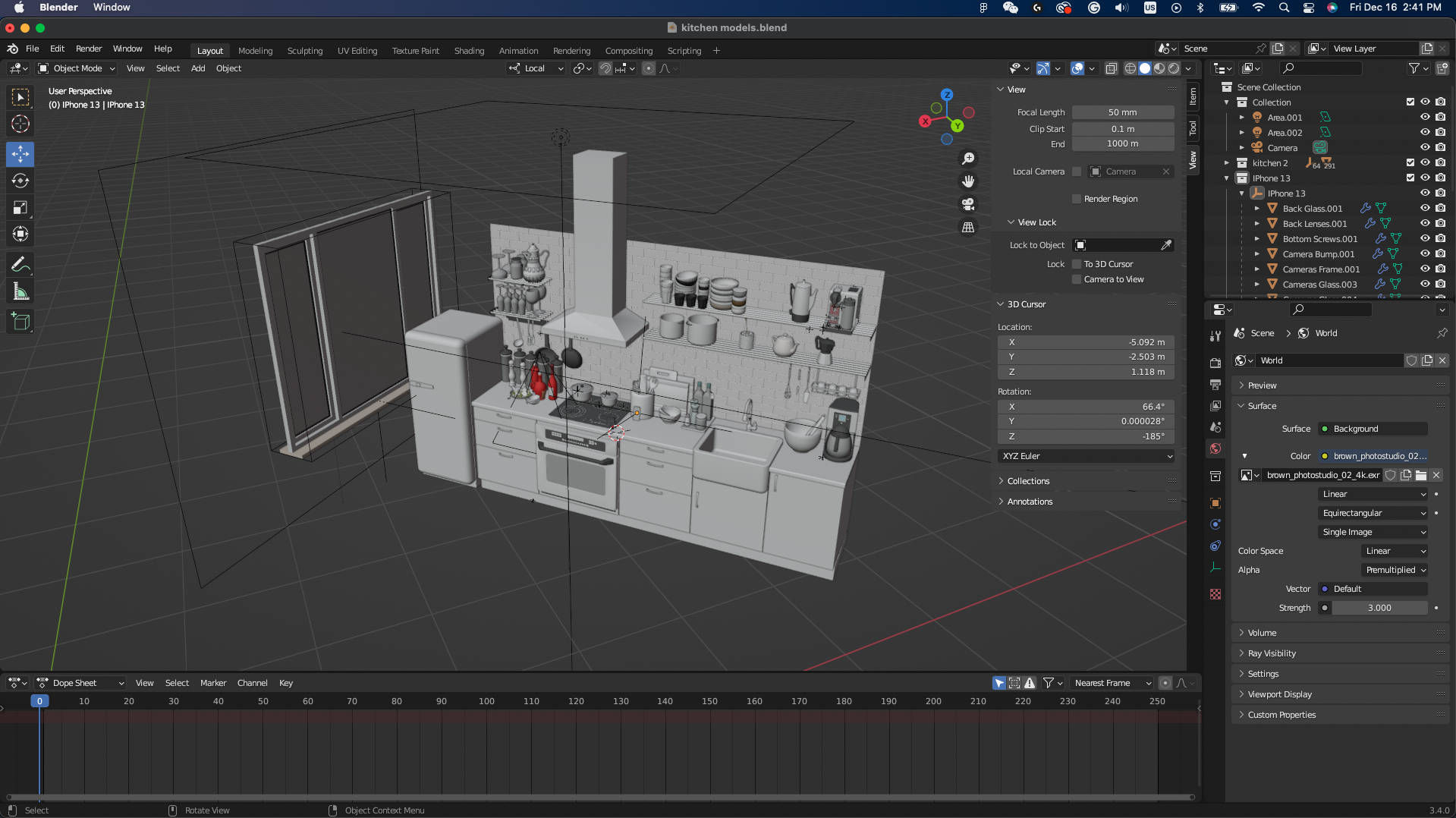
Green Screen Filmmaking





Conclusion
Over the project, I learned strategies by making flexible use of my design skills to compose a high-quality and persuading demonstration of an idea. By pushing pixels beyond the screen-based UI, I experiment with integrating various elements such as human gesture. Is our responsibility as designers to expand the potential and advance the user experience with the rapidly growing technologies. However, the gesture-based interface may not be applicable to all applications, and we have to be selective and innovative when designing better interaction for various scenarios. For this particular project, I achieved the most vital objective of the construction of a realistic demonstration of "smoke and mirrors". If I had more time to iterate on this project to its perfection, I would iterate on the design of the interface, and shooting from more angles to highlight the use of features. To make the scenario more realistic and can be understood better. I would cover my hand with flour to indicate the exact situation of when the gesture feature can be used.

Thanks for watching :)